Capstone Project
This past weekend, I graduated, which was very exciting, of course. My last class before I could officially graduated was my Capstone project. The only way that I can really describe this project is that it was an 8-week project that involved 3 other classmates, 5 weeks of documentation building, and less than 2 weeks of programming. Through what felt like a shady, underground deal, I was selected as the Project Manager by my peers, which ultimately turned into me being the Scrum Master and Tech Lead as well (seriously, do not try this at home).
Thoughts:
We already had our group set and each of us fell within a wide array of technical knowledge. The only thing that came to my mind was that I wanted to make everything as simple as possible. When I was reviewing the class schedule, the 3-week sprint cycle stood out to me, so I knew that I wanted to keep the project as simple as possible.
Another major thought that came to mind was presentation and the stack. Since my school taught Java, I observed my peers discussing database connections, Maven builds (yeesh), Hibernate… all within 2 weeks of coding, on teams with limited and varying levels of experience. One thing about these types of builds, is delivery and access. I immediately started to wonder, who would download and run an app to do a quick conversion? I didn’t want to do a desktop application for that reason alone, and I immediately wanted to do a simple, clean, web application — client-side only :).
Project:
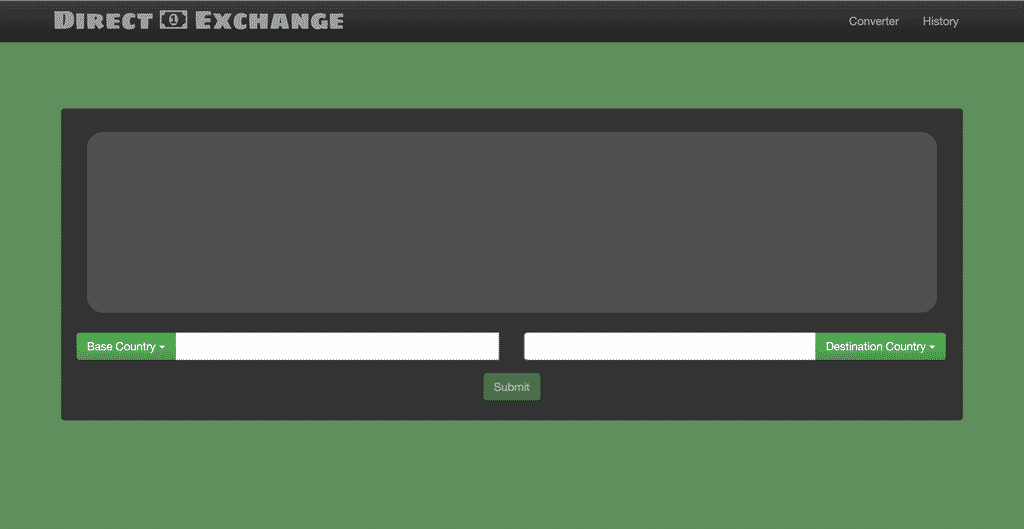
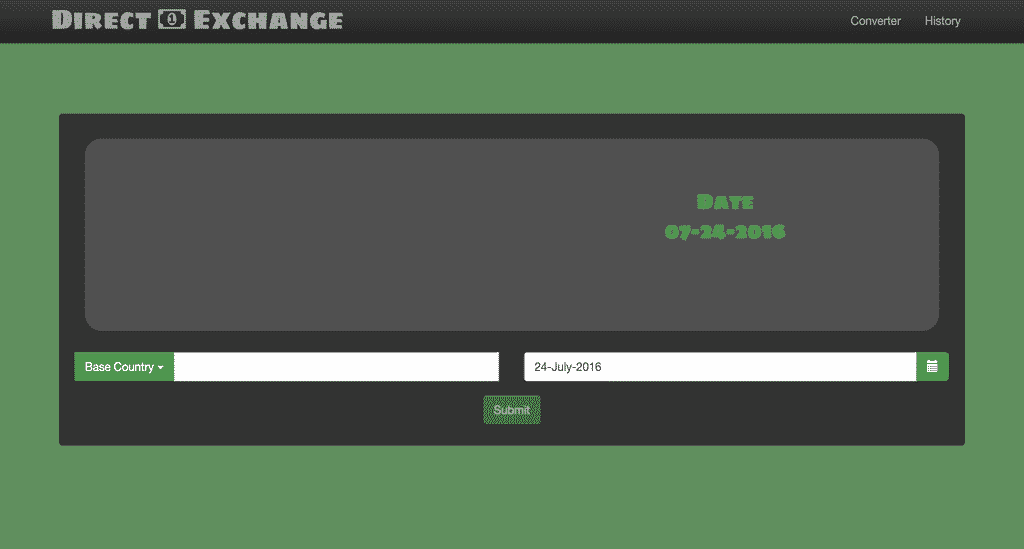
Description. The task was simple… Create a currency conversion application — no rules, no restrictions.
The Stack. Very simple, very straightforward. We used Angular JS clientside and connected to a free currency exchange API.
Notes: Again, keeping with the simplicity theme, we saved all of the assets to the server and made references to them in our application through several JSON objects containing the metadata that we needed. All currency information was queried upon each request, there was no need for caching the data since the API we used didn’t do real time updates, so there were no query limits.
Post Mortem:
Because it was an accelerated course, we weren’t given much time for development. Our weeks were spent editing class diagrams, activity diagrams, and other SDLC documentation as anyone would expect from a Software Engineering class. As the PM, my goal was really to keep things organized, create a doable timeframe, and leave plenty of time for testing. Here are some things that I would change if given the time to:
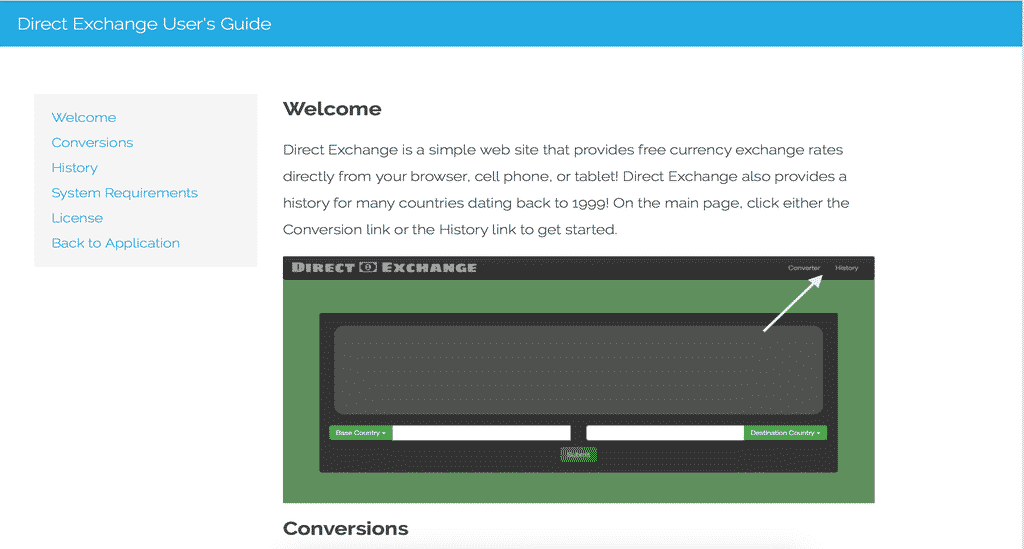
- Creating a more robust solution – If this project timeline was longer, I would have liked to do some type of account creation step that saves user’s queries and created a history log of past queries. I would have done Java backend, some datasource connection, and some type of authentication API.
- More check-ins with the team – Although we had really decent communication, we only did 2 weekly stand ups. I would have liked to do more pair programming with the team as well as have more time to discuss the design of the project overall.
- More extensive Financial API – Use a paid API, the API we used was just enough to demonstrate the behavior that we wanted. The actual resource only allowed conversions from a limited list of countries, most services that provide a more robust solution, had a hefty price tag associated with it. It would have been nice to do a bit more from that aspect.
Project Details
Date:May 2016
Creator: Mira Mollar, Angey Holt, Brian Marx, Brandon Denning
Categories:Web Development
GitHub: Direct Exchange
Protype: See live Demo