“Jump”
One of my assignments in my Computer Graphics class really stood out to me because we were allowed to do something fun. There were parameters on the project that were set, but we were allowed to choose the content as we saw fit. On this assignment, I wanted to see if I was able to create a basic scene from one of my favorite games growing up as a kid, Mario Bros.
Goal:
Utilize OpenGL + Glut to make a scene from one of my favorite games!
Assignment:
Animation. Part of the assignment had to be animated, utilizing the standard sleep() function, along with Glut’s display features.
No External Libraries. Originally, my mind went insane with the possibilities of what could be done with this assignment. But the time frame was tight and given that I had to write our my physics functionality, the scope of the project was limited — but taking the time to build out some of my own collision detection + physics was more beneficial than using an external library.
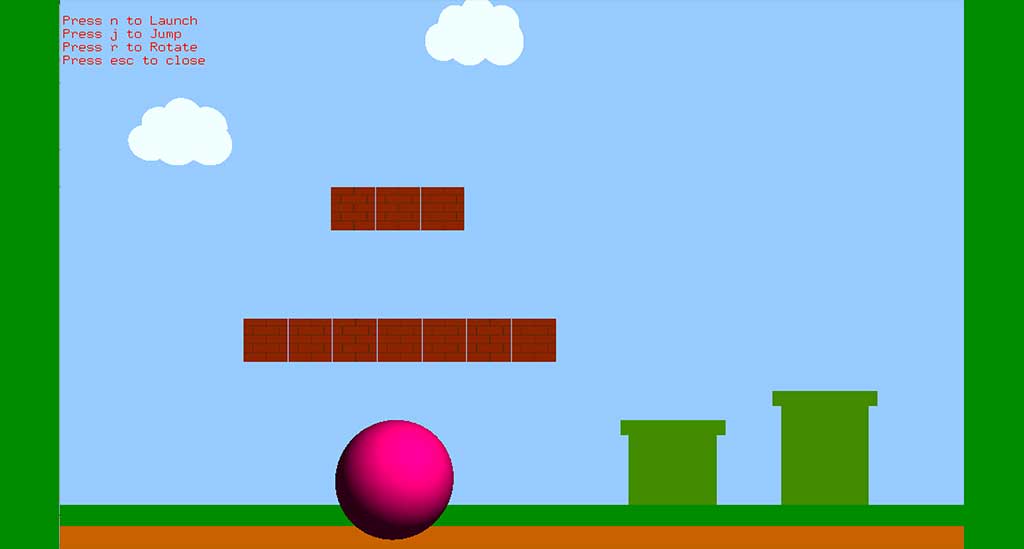
Limitations. The assignment dictated that I still had to demonstrate the basics, so some elements were a part of the project, simply because it had to be. I went with a big pink bouncing ball as the main element just because the ball was the best way of combining 6 or 7 of the mandatory things off of the checklist. The lightning, collision, rotating, parabolic launching, scaling, and transforming were all applied to the ball. I got to have more fun with the background especially with getting familiar with the different coordinate systems within OpenGL.
Post Mortem:
After I completed this class, my fascination with computer graphics grew 100 fold. One of the major limitations to the project was that I was taking 20 credits during the Spring semester so there was the physical limitation of time. Looking back I would have spent a little more time on the physics engine. Although the physics functions met the requirements for the assignment, I would have liked to spend even more time fine tuning and adding some of the physics functions that I used in my Game Development and Design class previously. In that class we used JMonkey, a Java based Game Engine. JMonkey had quite a few physics functions that I could have recreated within my project. Most of my thoughts after the project centered around wanting to be able to dig deeper into a specific area of OpenGL and/or graphics programming in general.
Project Details
Date: May 2015
Creator: Mira Mollar
Categories:Graphics, Game Design
Tagged: School Project
Libraries Used: OpenGL + Glut